With Office 365 you can create SharePoint site templates so that users can quickly build up their content without having to worry about configuring pages and components on them over and over again.
This technical video below demonstrates how to do that in a few steps.
In this quick how-to video, we look at how you can easily script site template provisioning in SharePoint Online modern communication and team sites.
Links in this video:
Code used in the video:
//------------------------------
// Theme Provisioning
$themepallette = @{
"themePrimary" = "#9b59b6";
"themeLighterAlt" = "#faf7fb";
"themeLighter" = "#f5eef8";
"themeLight" = "#ebdef0";
"themeTertiary" = "#d5b9e0";
"themeSecondary" = "#a569bc";
"themeDarkAlt" = "#8e4ba8";
"themeDark" = "#6e3a83";
"themeDarker" = "#572e67";
"neutralLighterAlt" = "#f8f8f8";
"neutralLighter" = "#f4f4f4";
"neutralLight" = "#eaeaea";
"neutralQuaternaryAlt" = "#dadada";
"neutralQuaternary" = "#d0d0d0";
"neutralTertiaryAlt" = "#c8c8c8";
"neutralTertiary" = "#d6d6d6";
"neutralSecondary" = "#474747";
"neutralPrimaryAlt" = "#2e2e2e";
"neutralPrimary" = "#333333";
"neutralDark" = "#242424";
"black" = "#1c1c1c";
"white" = "#ffffff";
"primaryBackground" = "#ffffff";
"primaryText" = "#333333";
"bodyBackground" = "#ffffff";
"bodyText" = "#333333";
"disabledBackground" = "#f4f4f4";
"disabledText" = "#c8c8c8";
}
Add-SPOTheme -Name "Origami Purple" -Palette $themepallette -IsInverted $false
//------------------------------
//Site Structure Provisioning
$site_script = @'
{
"$schema": "schema.json",
"actions": [
{
"verb": "applyTheme",
"themeName": "Origami Purple"
},
{
"verb": "addNavLink",
"url": "/",
"displayName": "Employee Services",
"isWebRelative": true
},
{
"verb": "addNavLink",
"url": "/",
"displayName": "Business Services",
"isWebRelative": true
},
{
"verb": "addNavLink",
"url": "/",
"displayName": "Workspaces",
"isWebRelative": true
},
{
"verb": "setSiteLogo",
"url": "https://[your logo url].png"
}
],
"bindata": { },
"version": 1
}
'@
Add-SPOSiteScript -Title "Origami" -Content $site_script -Description "Creates Origami Site Script"
Add-SPOSiteDesign -Title "Origami" -WebTemplate "68" -SiteScripts "" -Description "Origami Site"
//------------------------------
// Cleanup
Remove-SPOTheme -Name "Origami Purple"
Remove-SPOSiteScript
Remove-SPOSiteDesign
If you feel like this video is too technical, you’re not alone.
We’ve been receiving requests from many Communication Managers, Project Manager, and Designers to help them set up their intranet or a site template.
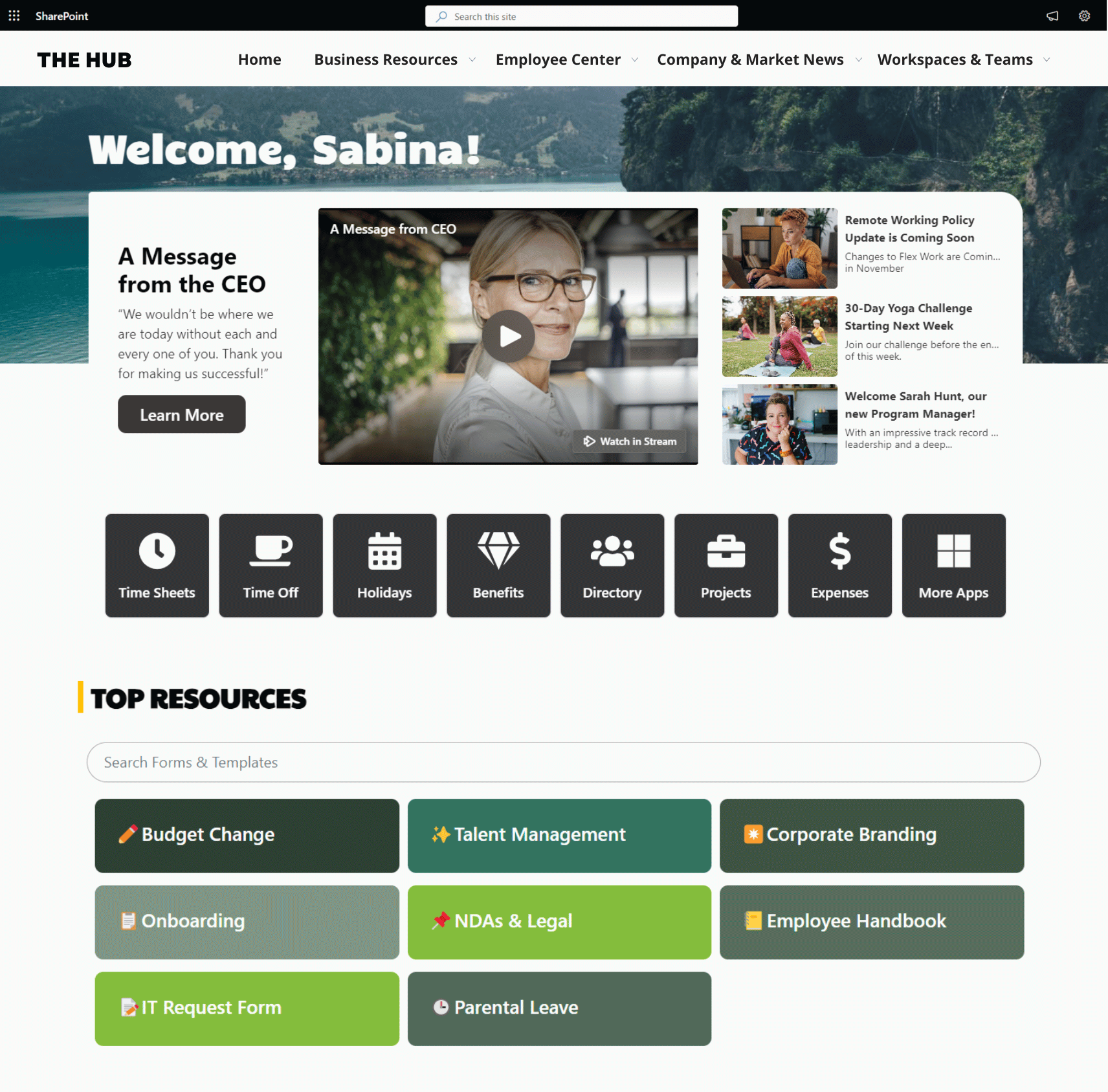
We have created a pre-built SharePoint intranet solution to help you with any customizations or configurations you may need to set up your intranet, below is an example of a modern SharePoint site template available with Origami web parts.
Yaroslav Pentsarskyy is a Director of Product at Origami. Yaroslav has been awarded as Microsoft Most Valuable Professional for 8 years in a row and has authored and published 4 intranet books.
Yaroslav is also a frequent presenter at industry conferences and events, such as the Microsoft SharePoint Conference and Microsoft Ignite.